Kadence Blocks 3.0 was released at the end of February, and this was a MAJOR update that brought many fundamental changes to Kadence Blocks. If you’re interested in learning about all of the new changes, you can read about the update in more detail here! While this update focused mainly on the new user interface and cleaning up code, they also snuck in a new typing text feature in the Advanced Text block! In this blog post, I’m going to show you how to create this typed text effect, and it’s SO easy!
Let’s make a trendy typing text effect!
Step one:
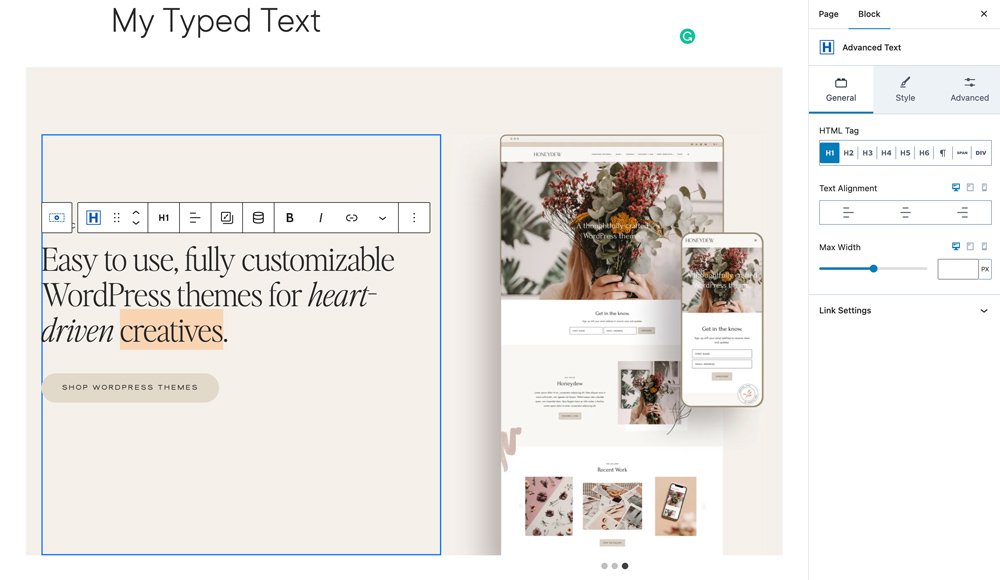
Add a new Advanced Text block or edit an existing Advanced Text block. Then with your cursor, highlight the word or phrase that will have the typed text effect. This will be your first string.

Step two:
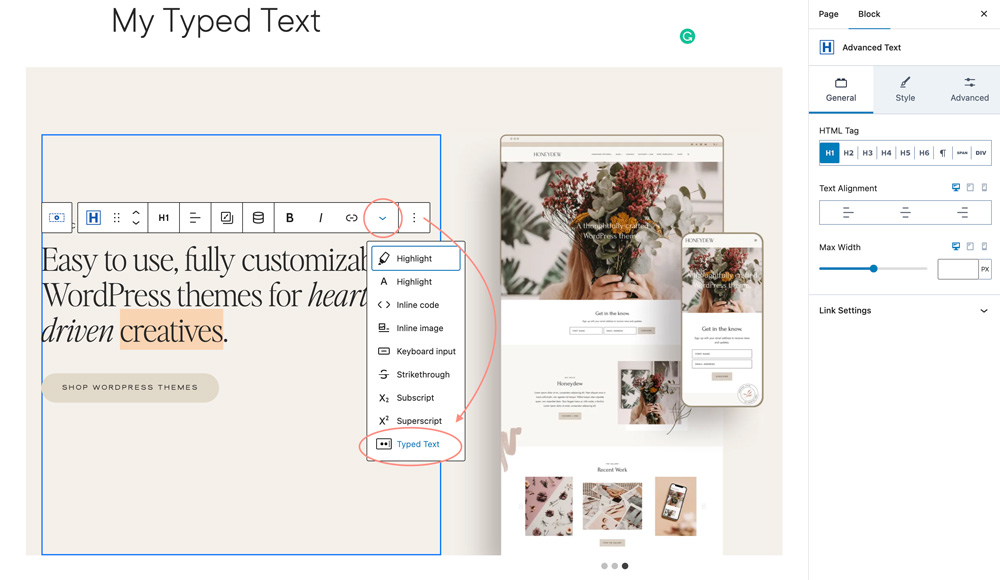
Click the More arrow and select Typed Text. This will open the Typed Text settings and allow us to add additional strings.

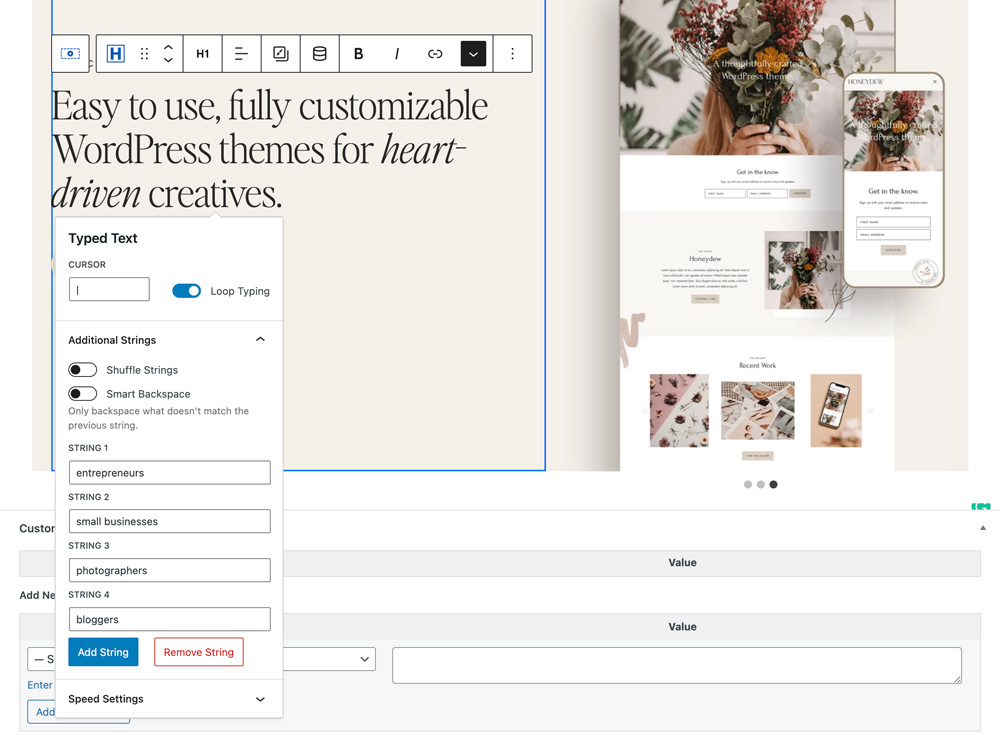
Step three:
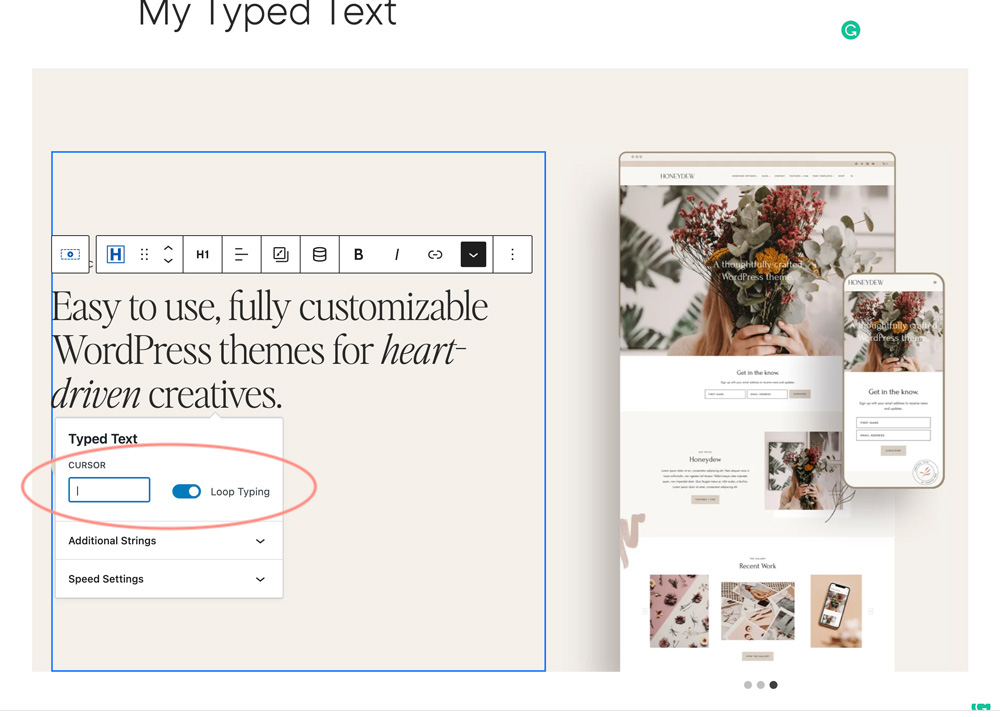
Adjust the cursor. The default cursor is an underscore, but I’m going to change mine to the pipe/line symbol. You can use whatever you’d like. Next, you can choose to enable or disable looping. If you keep looping enabled, your typed text will run on an infinite loop.

Step four:
Add additional strings! Simply type in your string, and then click the Add String button to add more if you’d like. There are also additional settings here you can play around with, like enabling shuffle.

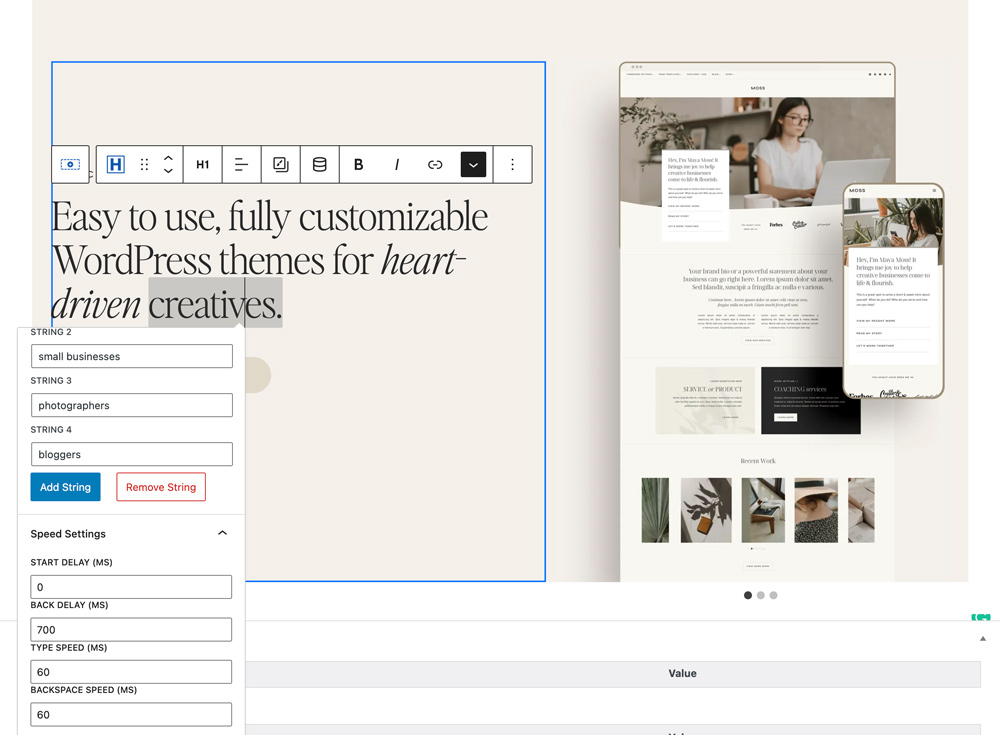
Step five:
Adjust your speed settings to your liking! I’m going to slow mine down just a bit and use 60ms type speed and 60ms backspace speed.
And that’s really it! I told you it was easy!

Here’s what my typed text looks when it’s all finished:
Easy to use, fully customizable WordPress themes for heart–driven creatives